Перед отпуском я серьезно подсел на изучение документации и разбору движков готовых игр.
На этой странице собраны ссылки на все более менее существенные материалы, которые я читал или планирую почитать.
Игра #1
Первой моей игрушкой сделал стала “Swell Foop” (была такая игра в пакете Gnome Games). Рабочая версия насчитывала около 200 строчек кода, потом добавил несколько плюшек и кода стало больше. Игра написана на чистом JS — т.е. без использования готовых библиотек или фреймворков.
Игра #2
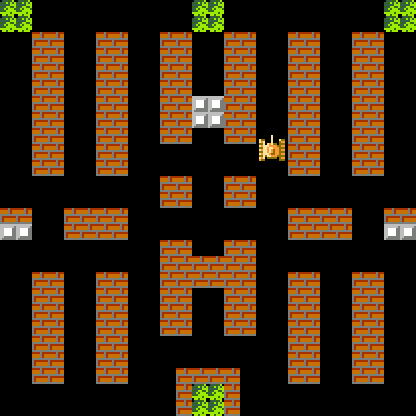
Потом я начал делать свои танчики (Battle City). Изначально делал опять же на чистом JS, но потом распробовал библиотеку libcanvas и atom.js (от украинского программиста Павла Пономаренка) и переделал уже с использованием этих либ (просчет столкновений, спрайты, повороты и т.д.).
В данный момент карта генерируется и танчик ездит. При этом игра тупит т.к. все прорисовывается и пересчитывается каждый кадр. Но это мой косяк исправлением которого я планирую заняться в ближайшее время.
Вобще мне очень понравилось эта тема — позволяет отвлечься от PHP и попробовать что-то новое. Да и к геймдеву я никогда не был равнодушен :).



Интересно) Я вот тоже заинтересовался этим сейчас. А как вообще библиотека(libcanvas)? Быстра в освоении? Функциональна?
Ну конечно с учетом знания в JS)
Не особо, но наличие документации и примеров упрощает процесс 🙂
И кстати большое спасибо за ссылку (http://stfalcon.github.com/links.html), не усмотрел)
Пожалуйста. Рад, что кому-то пригодится 😉
EaselJS довольно функциональна. А из коммерческих Impact очень нравится. Скоммуниздил с какого-то проекта на гитхабе, что бы испытать. Планирую прикупить 🙂